嘗試寫文件,希望可以幫助新手,自己也沒學習很久,如有錯誤請告知
相信大家在一開始學習任何框架時,總是會覺得,怎麼會有這麼多的文件,不知道要如何下手
摁,就直接講怎麼做吧,概念什麼的...先算了
環境推薦pycharm,畢竟django是個大專案,沒有提示真的會打得很心淚
在終端直接安裝 django
pip install django
建 project
django-admin startproject 'your_project_name'
記得要切進剛剛見的project裡面喔
在 project 中創建一個 app ,(一個app通常代表者一個功能)
python manage.py startapp 'app_name'
這樣就創建好了...
-------------------------------------------------------------------------------------------
首先來了解如何在網頁上顯示 hello world
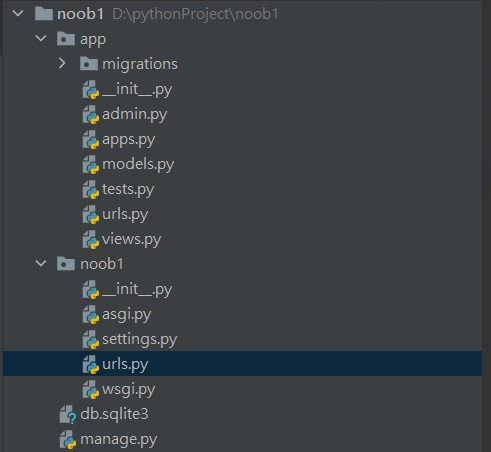
這是目錄,project為noob1, app這邊就是app

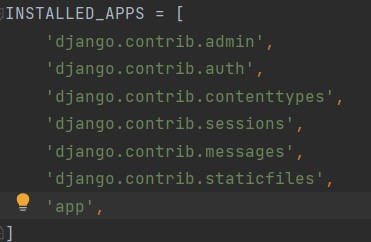
先來註冊剛剛創建的app 讓系統知道有這個app
在noob1 中的setting.py
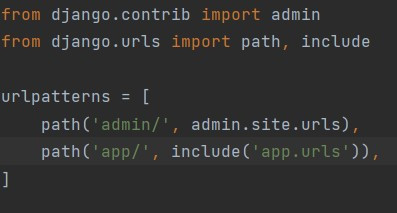
修改 noob1 中的urls.py
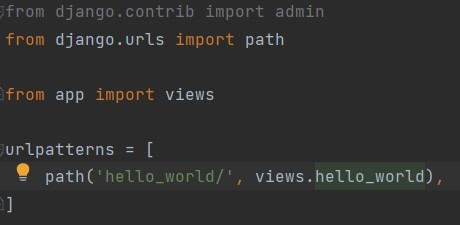
在app創建 urls.py
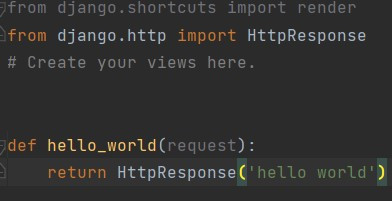
在app 中的views.py 創建 hello_world():
這樣應該就可以在網頁上看到hello world了
這個時候在終端輸入
python manage.py runserver
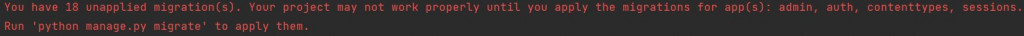
發現好像有錯誤,但並不妨礙運行server
不過紅色的看起來不是很順眼,不過根據提示在終端輸入
python manage.py migrate
就沒問題了
打開瀏覽器輸入 http://127.0.0.1:8000/app/hello_world/
解釋一下網址代表的意思
開頭 http://127.0.0.1:8000/ 就是server,在調試時前面永遠都是這串
中間 app/ 是一開始在 noob1中的urls.py註冊的,任何寫在app中的urls.py,都必須有app/才能訪問到
後面 hello_world/ 就是寫app中的urls.py
看起來有點複雜
不過在一開始就先記得一個流程,主urls->次urls->views->models->views->template
